夜间模式已成大势所趋?盘点常见的APP黑暗模式设计
前段时候,一则“苹果称:微信若坚持不开发夜间模式,或面临下架”的消息传播互联网,由于展开对黑暗模式的讨论与探究不绝于耳,本文也以此为话题聊聊常见的APP黑暗模式设计。

“黑夜给了我黑色眼睛,我却用它玩手机”
随着苹果对App Store商店的审核指南所做的更新,对黑暗模式的重视,可以看出黑暗模式原本类似于皮肤级的功能变成了系统级支持,为什么它会火起来呢?
一些用户认为,暗黑模式可以更好的保护视力减少用户疲劳,同时也避免了不打扰到别人。
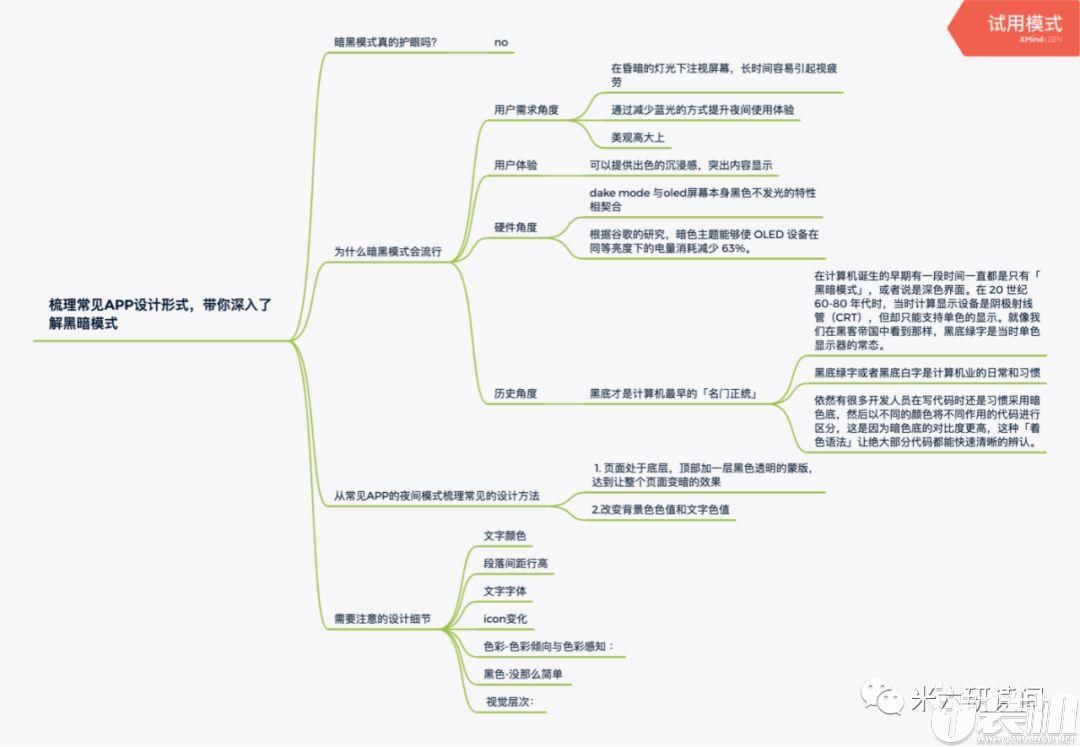
以下是文章主要框架:

01 黑暗模式真的护眼吗?
实际上在我们的DNA中,人眼更习惯于在明亮的背景下对较暗的物体操作,并在白天亮光的情况下活跃,黑夜中安然入睡。
今年4月5日,微信团队曾发微博:

但是,在当地时间6月3日,苹果WWDC 2019宣布iOS13确定引入全局深色模式之后……
微信就把上面那条微博删除了……
回归正题,目前已经有大量的研究证明,黑暗模式与护眼与否并没有直接的关系,根据美国验光协会的数据,散光是一种非常普遍的现象。而散光患者阅读”白板黑字“比阅读”黑板白字“更难。
还记得吗,从小为了避免近视都会被教导,最适合于学习的光线是在白天,那是因为熄灯后,周围的光线黑暗,我们的视线被锁在了几寸的屏幕中。紧盯着屏幕,容易导致视网膜过度劳累。从而引起近视、散光、视力偏差等眼部问题。
另外,人正常情况下,每分钟大约要眨动15次眼睛。专注于玩手机时,我们常常会无意识的忘记眨眼,泪液分泌也会相对减少。眼睛长期保持干涩、疼痛,很容易发生干眼症,引起重影、视力模糊等症状。这不代表晚上不能玩手机,而是不要关灯玩手机!
发现了吗,其实黑暗模式,就是把灯关上了,哪里来的护眼一说。(想护眼咱就老老实实早睡早起放下手机,不行就开灯玩)
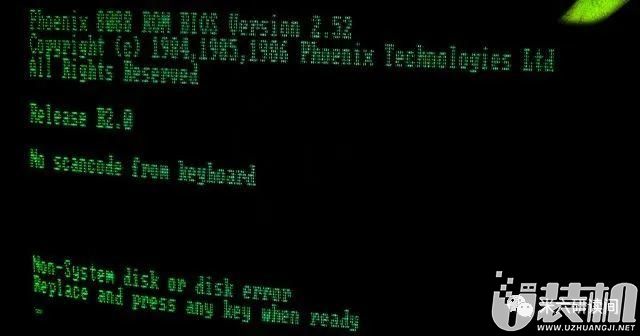
02 不护眼,为什么DARK MODE 还会流行 1. 历史原因
计算机诞生之初就是只有「黑暗模式」,在在 20 世纪 60-80 年代,当时计算显示设备是阴极射线管(CRT),是单色显示器。除了黑底白字外,黑底绿字是当时单色显示器的常态。

2. 从用户需求的角度考虑
许多人在睡前都会有在床上看手机的习惯。然而,在夜间使用手机,非常痛苦的一件事情就是刺眼的界面。虽然有许多 app 已经支持了夜间模式,但还远远不够。在昏暗的情况下注视屏幕,如果屏幕过量和周围的昏暗环境对比较大,人眼会随着App之间的切换收到不同程度的刺激,大概就是这种感觉:

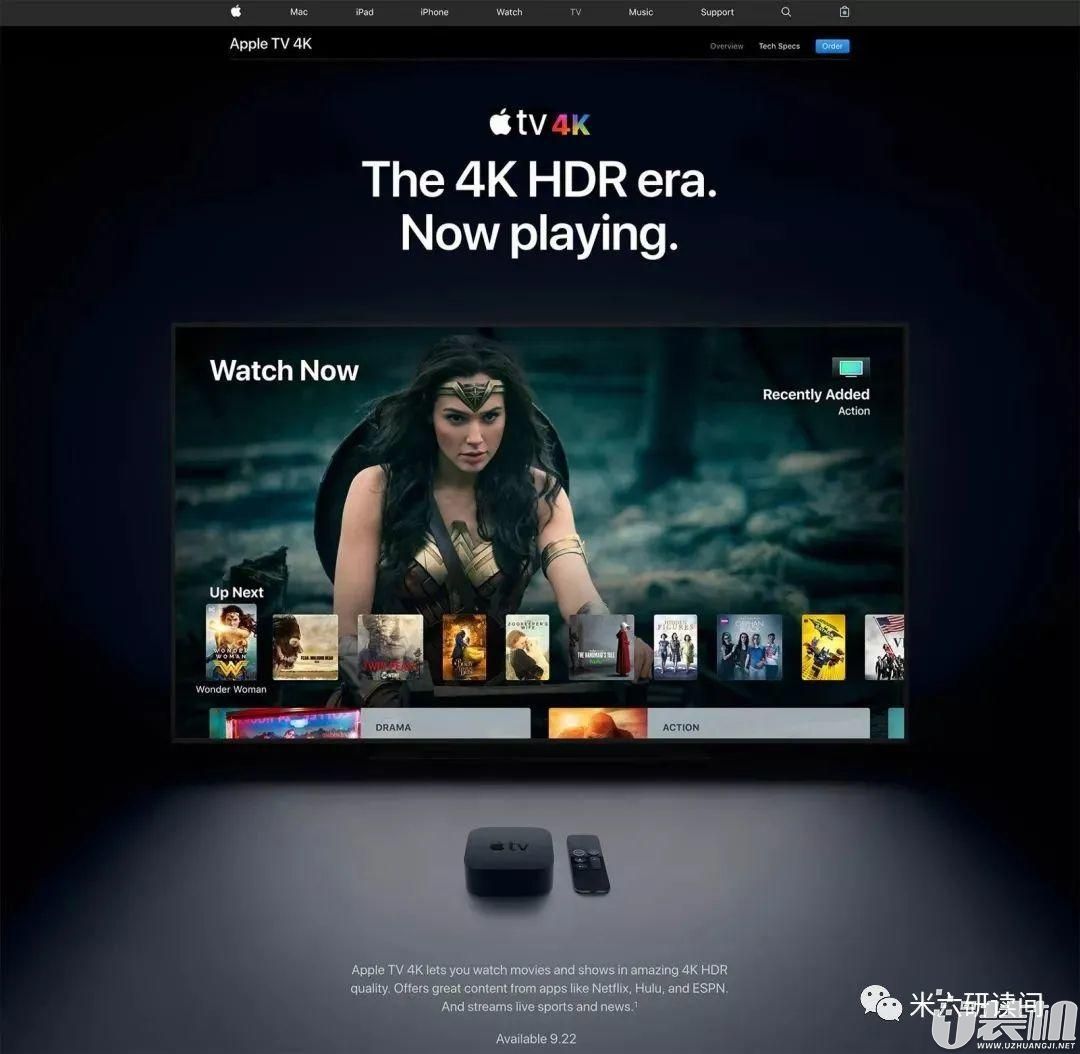
3. 从用户体验的角度考虑
黑暗模式更有利于进入沉浸式体验沉浸式设计中,即要有吸引用户的无缝链接的完整故事链条,还需要营造主题场景空间,通过场景延伸融合故事情节,适时制造有趣的互动体验节点等等。从而使用户沉浸其中,忘却真实世界。

沉浸式设计的关键是吸引,用户的视线首先被吸引过来,深色首先让用户感知到的是注意力迅速集中起来,不然总觉得看不清或者会错过什么?所以说深色更容易让人进入沉浸式体验模式, 在设计上被引用的很多
4. 从硬件角度考虑
黑暗模式 与OLED屏幕本身黑色不发光的特性相契合。目前越来越多的手机抛弃LCD屏幕用上了OLED屏幕,OLED显示黑色的时候可以直接关闭黑色区域的像素点,来达到几乎纯黑的效果。
并且根据谷歌的研究,暗色主题能够使 OLED 设备在同等亮度下的电量消耗减少 63%,这主要是由于LCD无论显示什么颜色都是背光全开,所以LCD注定耗电;OLED由于像素点独立工作,该亮的亮,该暗的暗,该灭的灭,因此黑暗模式下,手机可以做到更加省电。
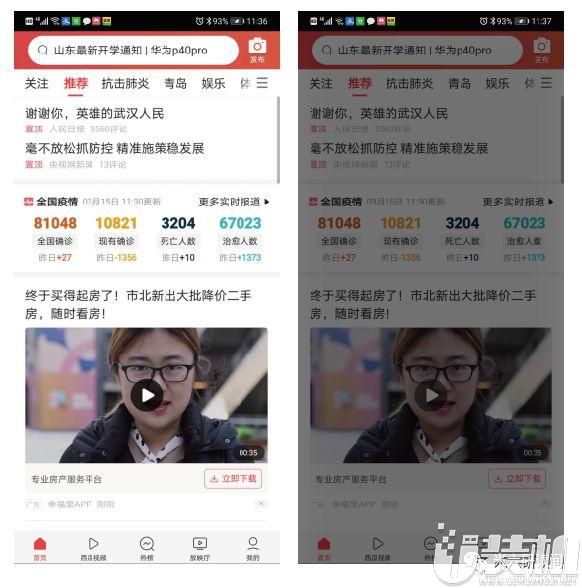
03 从常见APP的夜间模式梳理常见的设计方法 1. 页面处于底层,顶部加一层黑色透明的蒙版,达到让整个页面变暗的效果

这种方法实现起来比较简单,但是在体验方面谈不上优秀,黑色蒙版黑色的字体,这个页面的层级一定程度上变得模糊许多,也有可能是今日头条出于内容信息量过大的原因。很多人会想到那我把它变成黑底白字就完了呗。
如果让你选择,会觉得哪个更易用呢?

你是不是可能会选择右边?然而在用户实际使用中,倘若夜间长时间观看,左图的组合会比右边更舒服,夜间的对比度不需要太过明显,需要柔和一些。因此可以看出夜间模式的设计需要均衡各方面来进行考虑而不是简单的黑底白字就可以。
2. 改变背景色色值和文字色值

微信读书
常见的还有:夸克浏览器、网易新闻、网易云音乐、糗事百科、QQ等等。

这种方式一般是把页面中最大的光源调整成为和环境接近的颜色,通过降低亮度差值的方式降低刺眼度。
这种设计方式成本更大,需要对颜色、字体、icon都进行调整,单独定义夜间模式的UI界面。开发和适配的难度更大,实现成本高,并且后期迭代时都需要研发维护,对于小型的研发团队来说负担很重
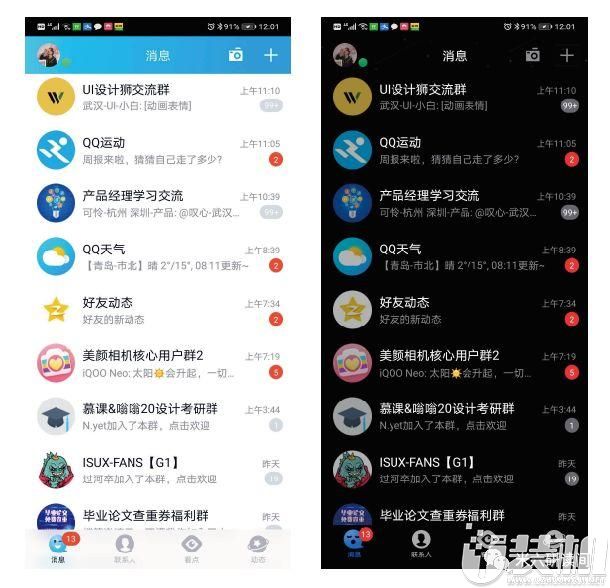
这其中做的最为细致的就是腾讯QQ除了背景色、文字颜色、图片之外对底部的标签栏也有夜间化设计,做了更加细节的场景化设计。

注意:简洁模式下暂无黑暗模式场景化设计的改变
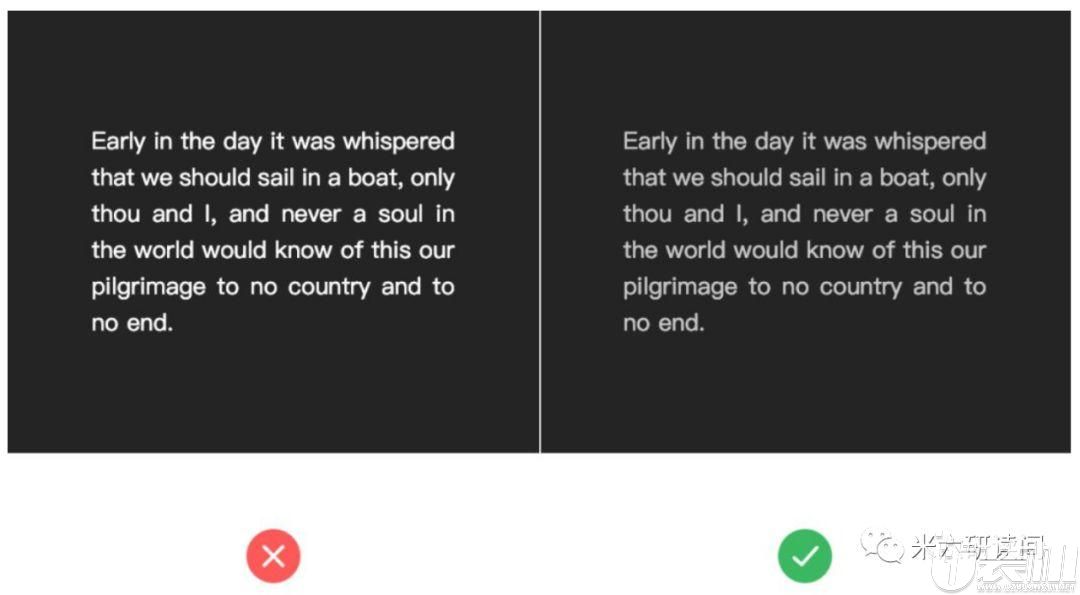
04 需要注意的设计细节 1. 文字颜色
在深色界面下,文字颜色尽量不要使用纯白。对于黑底白字的形式,白色文字更加容易吸睛,视觉刺激更加强烈,但强烈的同时会带来视觉疲劳,造成不适的阅读体验,甚至极端情况下的对比会使白色产生眩光,不利于文字的识别。

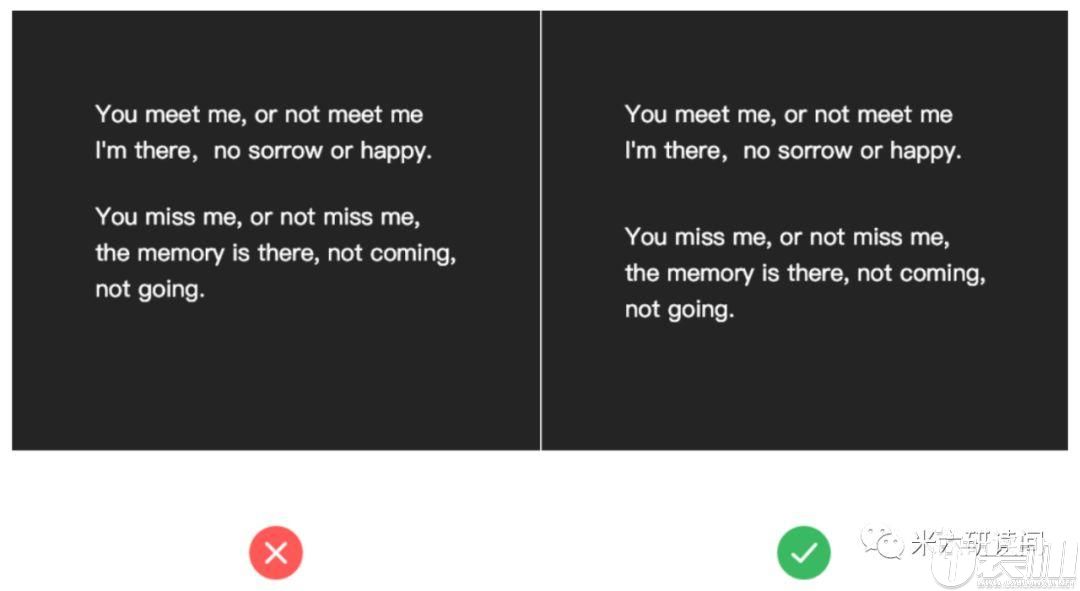
2. 段落间距行高
大多数研究表明,在可读性方面深色界面相比浅色界面略差,所以适当的增加文字的段落间距,行高等,是在深色界面下增强文字可读性的重要途径。

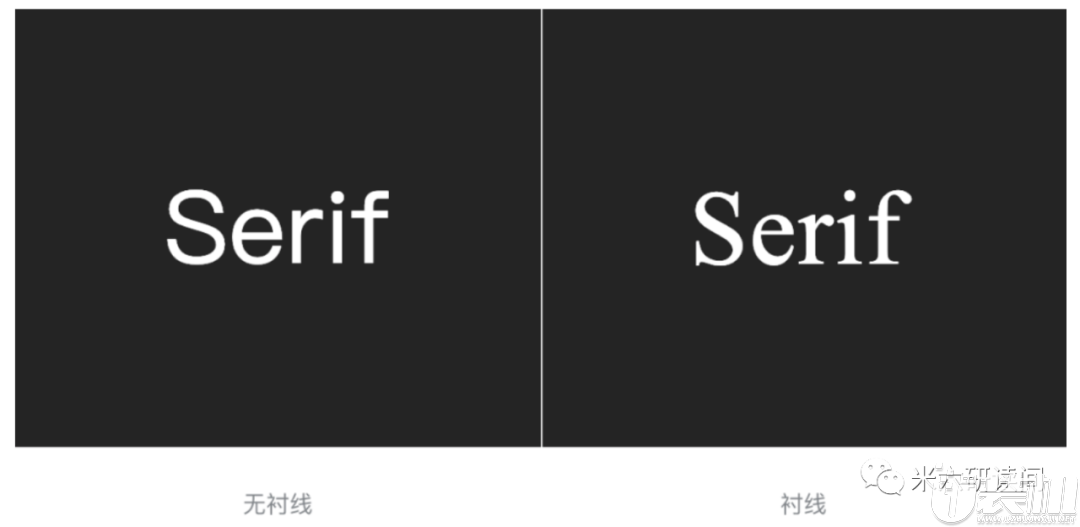
3. 文字字体
在深色界面下,无衬线字体相比衬线字体可读性更强,但是衬线字体相比无衬线字体在深色界面下更显优雅,前提是字体需要放大,留足空白。

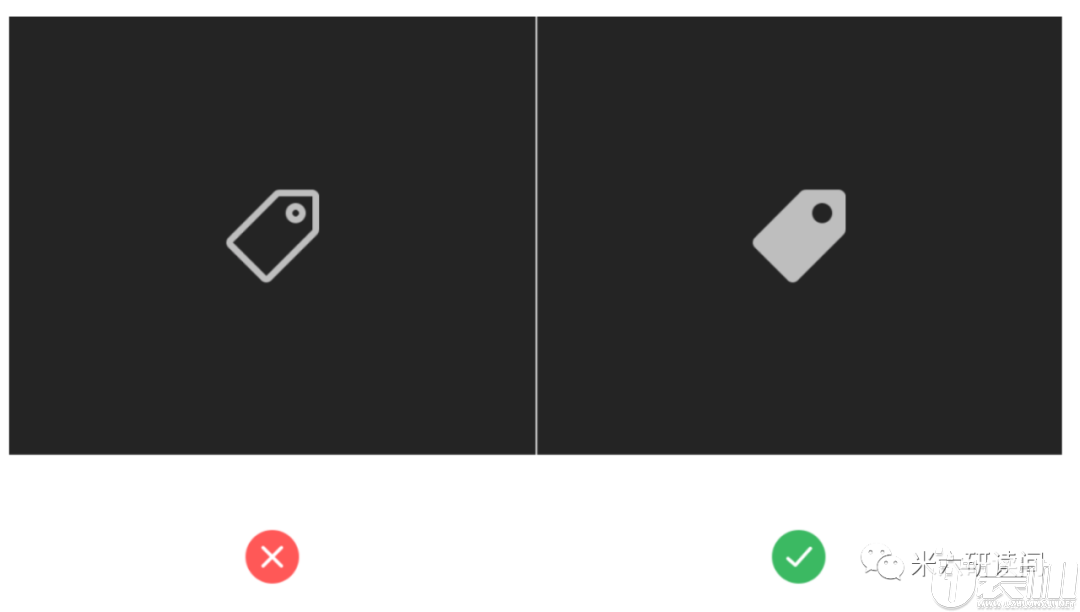
4. icon变化
仔细地观察图标,做出艺术性的反转,例如QQ这方面就做的不错,而不是只改变颜色,在深色背景下,同样的icon的形状感与体积感可能会发生变化。推荐的处理方式如下:

5. 色彩-色彩倾向与色彩感知
色彩倾向:在深色背景中加入有彩色点缀,可以是品牌色或者其他颜色,这会使设计显得更加优雅、高级。
色彩感知:从色彩心理学上来说黑色会传递出高端、正式、名望、权力的感觉,这也是为什么许多大品牌会围绕黑色来做视觉设计,并且使用黑白来做主要的配色方案。
6. 黑色-没那么简单
不要使用 100% 黑色
使用不同层级的黑色和阴影来体现层次感
在黑暗模式下更换原先的颜色
创建一个新的,黑暗模式下的调色板
少量使用颜色避免花里胡哨
确保有足够的对比度
自然界中没有百分百的黑色,我们日常生活中看到黑色其实是深灰色,如果设计中使用了纯黑色,会显得不自然。因为纯黑色可以压倒一切,盖过一切其他元素。
7. 视觉层次
在深色界面下面更应该注重视觉层次,每个版块之间的对比要清晰明了,层次分明,否则用户会很容易在布局间迷失,造成不好的体验。
05 总结
设计黑暗模式下的界面时要注意把握好度,弥补深色界面的缺点,扬长避短,当然,在具体设计的时候同样需要考虑你的产品是否需要夜间模式,需要到什么程度?使用场景是否值得去添加夜间模式?添加后能为产品的什么指标带来增长?
写在最后